Constructing Dynamic Data Columns
Renders a table when the number of columns that is required by the data is variable.
<TestScoreTable>
<TestScores>
<TestCategory>Mathematics</TestCategory>
<TestScore width ="15">
<TestScoreRange>0-20</TestScoreRange>
<NumofStudents>30</NumofStudents>
- Use the following tags to accommodate the dynamic formatting required to render the data correctly:
- Dynamic Column Header
<?split-column-header:group element name?>TestScoresUse this tag to define which group to split for the column headers of a table. - Dynamic Column
<?split-column-data:group element name?>Use this tag to define which group to split for the column data of a table. - Dynamic Column Width
<?split-column-width:name?>or<?split-column-width:@width?>Use one of these tags to define the width of the column when the width is described in the XML data. The width can be described in two ways:- An XML element stores the value of the width. In this case, use the syntax
<?split-column-width:name?>, where name is the XML element tag name that contains the value for the width. - If the element defined in the split-column-header tag, contains a width attribute, use the syntax
<?split-column-width:@width?>to use the value of that attribute.
- Dynamic Column Width's unit value (in points)
<?split-column-width-unit:value?>Use this tag to define a multiplier for the column width. If the column widths are defined in character cells, then you must use the appropriate multiplier value to render the columns to the correct width in points. For example, if you are using 10 point courier font in the table, you would use a multiplier of 6, which is the approximate width of a character displayed in 10 point courier font. If the multiplier is not defined, then the widths of the columns are calculated as a percentage of the total width of the table. The column width calculations are illustrated in the following table:Width Definition Column 1 (Width = 10) Column 2 (Width = 12) Column 3 (Width = 14) Multiplier not present -% width10/10+12+14*100 28%%Width = 33%%Width =39%Multiplier = 6 - width60 pts72 pts84 pts
Defining Columns to Repeat Across Pages
If the table columns expand horizontally across more than one page, you can define how many row heading columns you want to repeat on every page.
Use the following syntax to specify the number of columns to repeat:
<?horizontal-break-table:number?>
where number is the number of columns (starting from the left) to repeat.
Note:
This functionality is supported for PDF output only.Example of Dynamic Data Columns
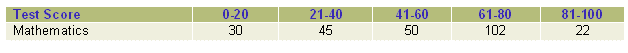
A template is required to display test score ranges for school exams. Logically, you want the report to be arranged as shown in the table here.
| Test Score | Test Score Range 1 | Test Score Range 2 | Test Score Range 3 | ...Test Score Range n |
|---|---|---|---|---|
Test Category
|
# students in Range 1
|
# students in Range 2
|
# students in Range 3
|
# of students in Range n
|
However, you do not know how many Test Score Ranges are reported. The number of Test Score Range columns is dynamic, depending on the data.
The following XML data describes these test scores. The number of occurrences of the element
<TestScoreRange> determine how many columns are required. In this case there are five columns: 0-20, 21-40, 41-60, 61-80, and 81-100. For each column there is an amount element (<NumOfStudents>) and a column width attribute (<TestScore width="15">).<?xml version="1.0" encoding="utf-8"?>
<TestScoreTable>
<TestScores>
<TestCategory>Mathematics</TestCategory>
<TestScore width ="15">
<TestScoreRange>0-20</TestScoreRange>
<NumofStudents>30</NumofStudents>
</TestScore>
<TestScore width ="20">
<TestScoreRange>21-40</TestScoreRange>
<NumofStudents>45</NumofStudents>
</TestScore>
<TestScore width ="15">
<TestScoreRange>41-60</TestScoreRange>
<NumofStudents>50</NumofStudents>
</TestScore>
<TestScore width ="20">
<TestScoreRange>61-80</TestScoreRange>
<NumofStudents>102</NumofStudents>
</TestScore>
<TestScore width ="15">
<TestScoreRange>81-100</TestScoreRange>
<NumofStudents>22</NumofStudents>
</TestScore>
</TestScores>
<TestScoreTable>
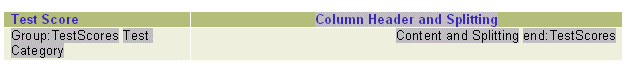
Using the dynamic column tags in form fields, set up the table in two columns as shown in the following figure. The first column, Test Score is static. The second column, Column Header and Splittingis the dynamic column. At runtime this column is split according to the data, and the header for each column is appropriately populated. The Default Text entry and Form Field Help entry for each field are listed in the following table. (See Using the Form Field Method for more information on using form fields).
| Default Text Entry | Form Field Help Text Entry |
|---|---|
Group:TestScores
| <?for-each:TestScores?> |
Test Category
| <?TestCategory?> |
Column Header and Splitting
| <?split-column-header:TestScore?> <?split-column-width:@width?> <?TestScoreRange?>% |
Content and Splitting
| <?split-column-data:TestScore?> <?NumofStudents?> |
end:TestScores
| <?end for-each?> |
- Test Score is the boilerplate column heading.
- Test Category is the placeholder for the
<TestCategory>data element, that is, Mathematics, which is also the row heading. - The second column is the one to be split dynamically. The width you specify is divided by the number of columns of data. In this case, there are 5 data columns.
- The second column contains the dynamic range data. The width of the column is divided according to the split column width. Because this example does not contain the unit value tag (
<?split-column-width-unit:value?>), the column is split on a percentage basis. Wrapping of the data occurs if required.If the tag (<?split-column-width-unit:value?>) were present, then the columns have a specific width in points. If the total column widths were wider than the allotted space on the page, then the table breaks onto another page.The horizontal-break-table tag could then be used to specify how many columns to repeat on the subsequent page. For example, a value of 1 would repeat the column Test Score on the subsequent page, with the continuation of the columns that did not fit on the first page.
The template renders the output that is shown in the following figure:


No comments:
Post a Comment